
E' spesso utile far apparire del testo aggiuntivo per descrivere, aggiornare o informare l'utente in una determinata posizione di un testo.
Cosa è un tooltip
Per questo ci viene in aiuto un elemento chiamato tooltip comunemente utilizzato nell'interfaccia grafica attivabile al passaggio del mouse in un testo, un div o altro elemento html
Esistono diversi metodi per utilizzare questa funzione ad esempio utilizzando il framwork di bootstrap dove oltre alle numerose funzioni sono presenti anche i tooltip basati sulla libreria popper.js,
Ma se non intendiamo utilizzare questa libreria, come possiamo creare un tooltip personalizzato?
Tooltip e css
Per creare un tooltip di base possiamo utilizzare alcuni parametri di style in css e html, vediamo lo script:
Il file Style.css
.mio_tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.mio_tooltip .mio_tooltiptext {
visibility: hidden;
width: 320px;
background-color: orange;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Posizione tooltip */
position: absolute;
z-index: 1;
}
.mio_tooltip:hover .mio_tooltiptext {
visibility: visible;
}
.pad_tooltip{padding:30px !important
}
il nostro html:
<div class=" mio_tooltip">Passa il mouse qui sopra
<span class="mio_tooltiptext">Ciao io sono un tooltip
<img id="e1" class="img-fluid mb-2" src="https://serreri.com/assets/img/inserire-un-tooltip.jpg"></span>
<span class="mio_tooltiptext">Ciao io sono un tooltip </span>
</div>
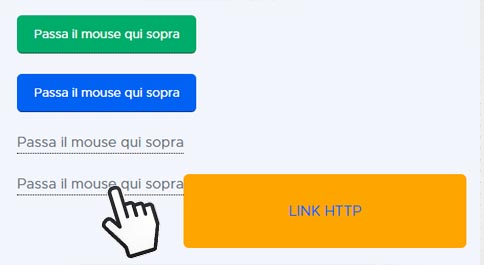
<div class=" mio_tooltip">Passa il mouse qui sopra
<span class="mio_tooltiptext pad_tooltip"><a href="#">LINK HTTP</a> </span>
</div>
All'interno del tooltip è possibile far passare qualsiasi cosa vogliamo, da un codice php, un link html fino a delle immagini a seconda del tipo di messaggio che si vuol far apparire al passaggio del mouse sull'elemento desiderato.