I campi input hanno degli attributi di HTML5 che consentono queste impostazioni
//html5---
<input type="text" maxlength="10">
<input type="text" minlength="4">
in questo caso puoi inserire rispettivamente un massimo di 10 caratteri e un minimo di 4.
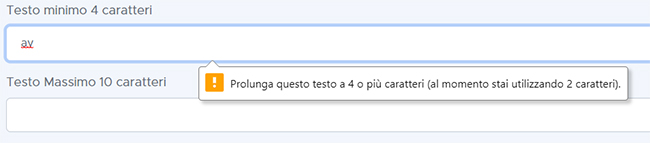
Se uno di questi parametri poi non viene osservato, l'utente riceve una notifica html5 sul form avvisandolo di inserire piu o meno caratteri.

I messaggi di avviso sono standard per cui non sono possibili modifiche a meno che non usiamo jquery per personalizzare il testo delle notifiche.
Come Fare?
Dopo aver popolato il nostro form e richiamato la nostra libreria jquery, passiamo a scrivere il codice necessario per validare gli input del utente:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Testo minimo 4 caratteri e massimo 10</label>
<input type="text" class="form-control" id="testo" aria-describedby="emailHelp">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
<p id="notifica"></p>
</form>
var minLength = 4;
var maxLength = 10;
$(document).ready(function(){
$('#testo').on('keydown keyup change', function(){
var char = $(this).val();
var charLength = $(this).val().length;
if(charLength < minLength){
$('#notifica').text('Parola troppo breve, inserire almeno '+minLength+' caratteri.').addClass("alert alert-warning");
}else if(charLength > maxLength){
$('#notifica').text('Parola troppo lunga, inserire massimo '+maxLength+' caratteri.').addClass("alert alert-warning");
$(this).val(char.substring(0, maxLength));
}else{
$('#notifica').text('').removeClass("alert alert-warning");
}
});
});
Come funziona tutto questo?
- per prima cosa impostare due variabili minimo e massimo (es. 4 e 10)
- richiamare l' ID del campo input text con $('#testo')
- eseguire le condizioni di minimo e massimo if(charLength < minLength) e else if(charLength > maxLength) per verificare che la variabile charLength sia rispettata confrontandola con i valori delle variabili minLength e maxLength
- personalizzare la notifica nel tag <p id="warning-message"></p> ulteriormente personalizzabile ad esempio con addClass in questo caso con una classe bootstrap alert alert-warning